Category
UI&UX
Type
Freelance/Individual
Client
INKO tattoo
▸Project Background
INKO is a global e-commerce marketplace connecting millions of tattoo customers with tattoo artists around the world. Provide service for tattoo lovers to discover tattoos, and automates the current tattoo admission processes for tattoo artists. They came to me with a task to create a website of their existing mobile app prototype done by a former designer, redesign the mobile flow according to the website for both tattoo artists and tattoo lovers flow.

Challenge
They already had a mobile wireframe, I was tasked with designing a website version and enhance the mobile flow as well. It is a challenge to basically start over and trying to simplify complex flows, involving both tattoo artist’s manage end and tattoo lover’s booking end.
▸Research
Finding the needs
Without any thinking, I immediately started to interview tattoo artists and tattoo lovers around me. I managed to interview 10 of tattoo lovers and 5 of the tattoo artist who owns a tattoo shop or freelancing.
Here are some insights:

Analysis
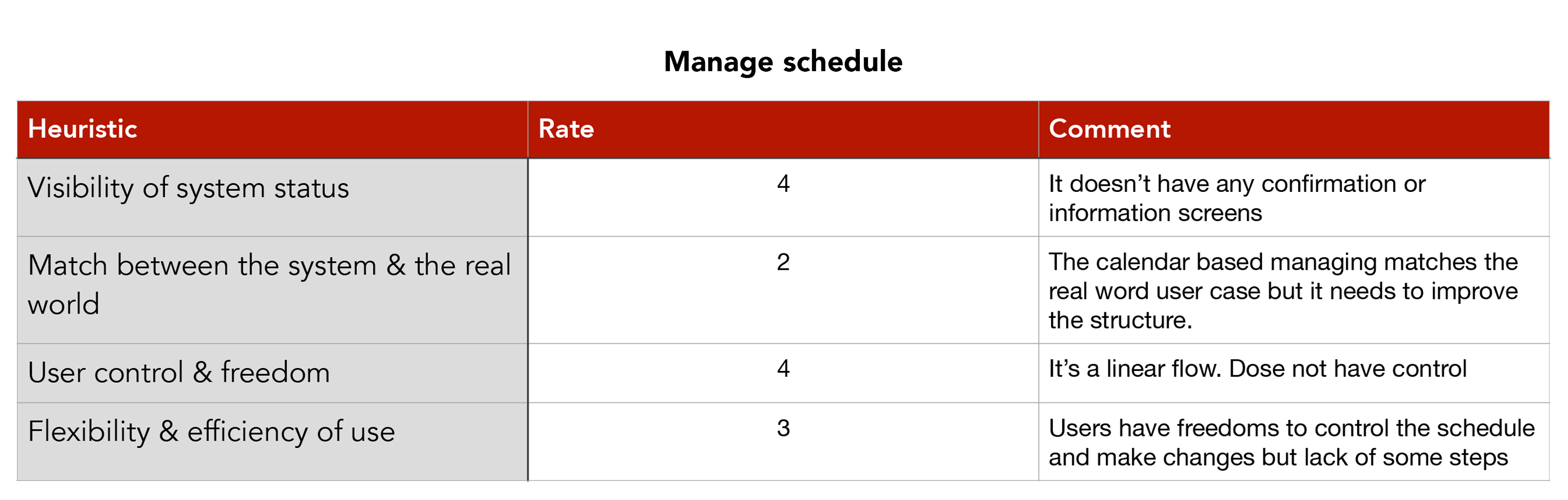
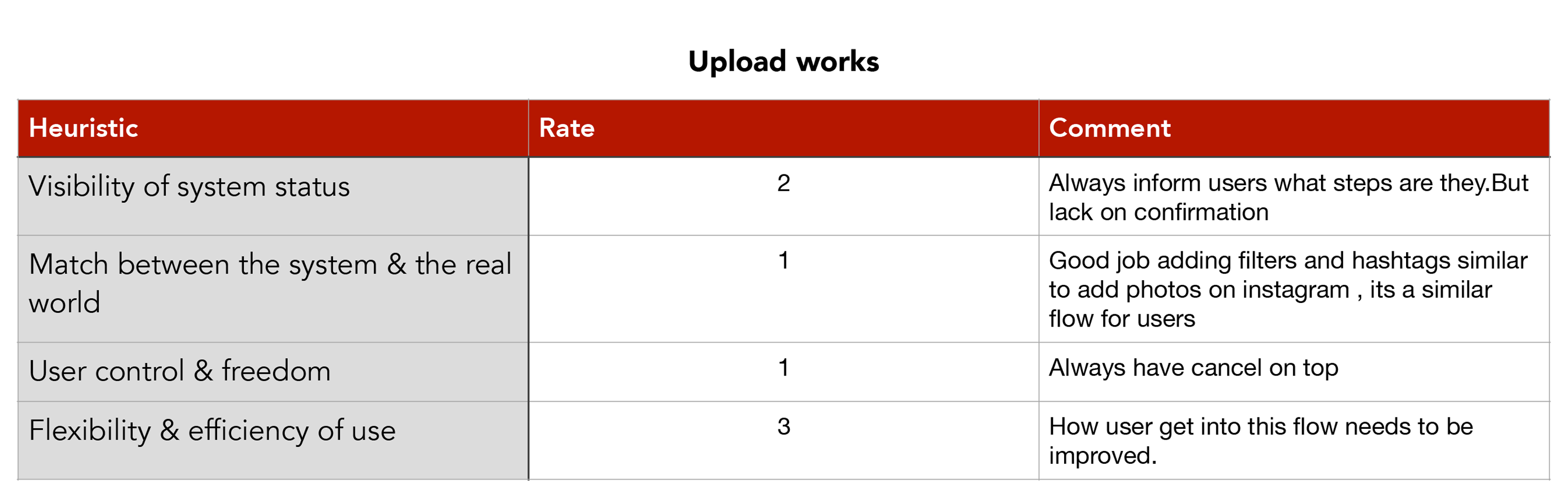
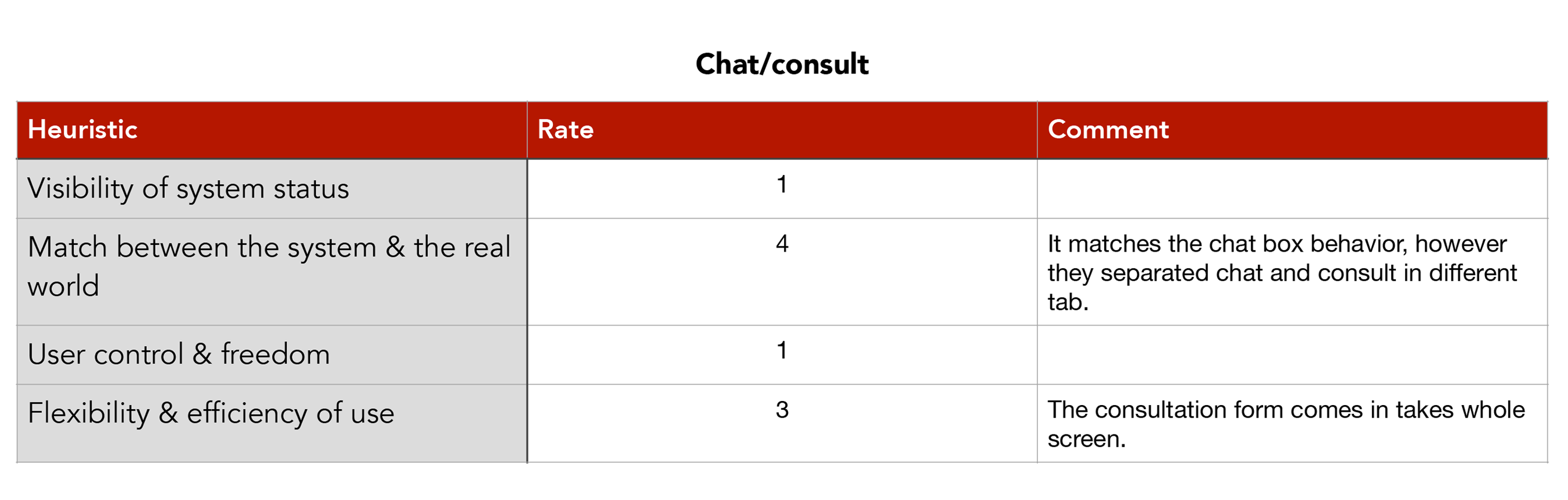
I wanted to see the pre-existing artist user flow wireframes, what features I could use and what needs to be changed or added, So I conducted an evaluation:

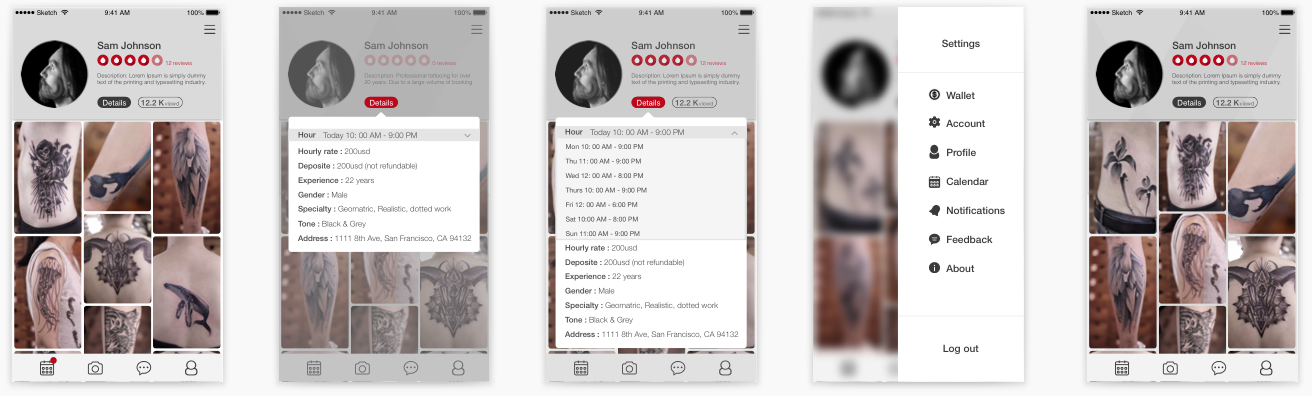
pre-existing wireframe
Also Since we don’t have a lot of competitors, I started to look into those freelance platforms are similar to us, and focused on the features and flow:
Features Prioritization
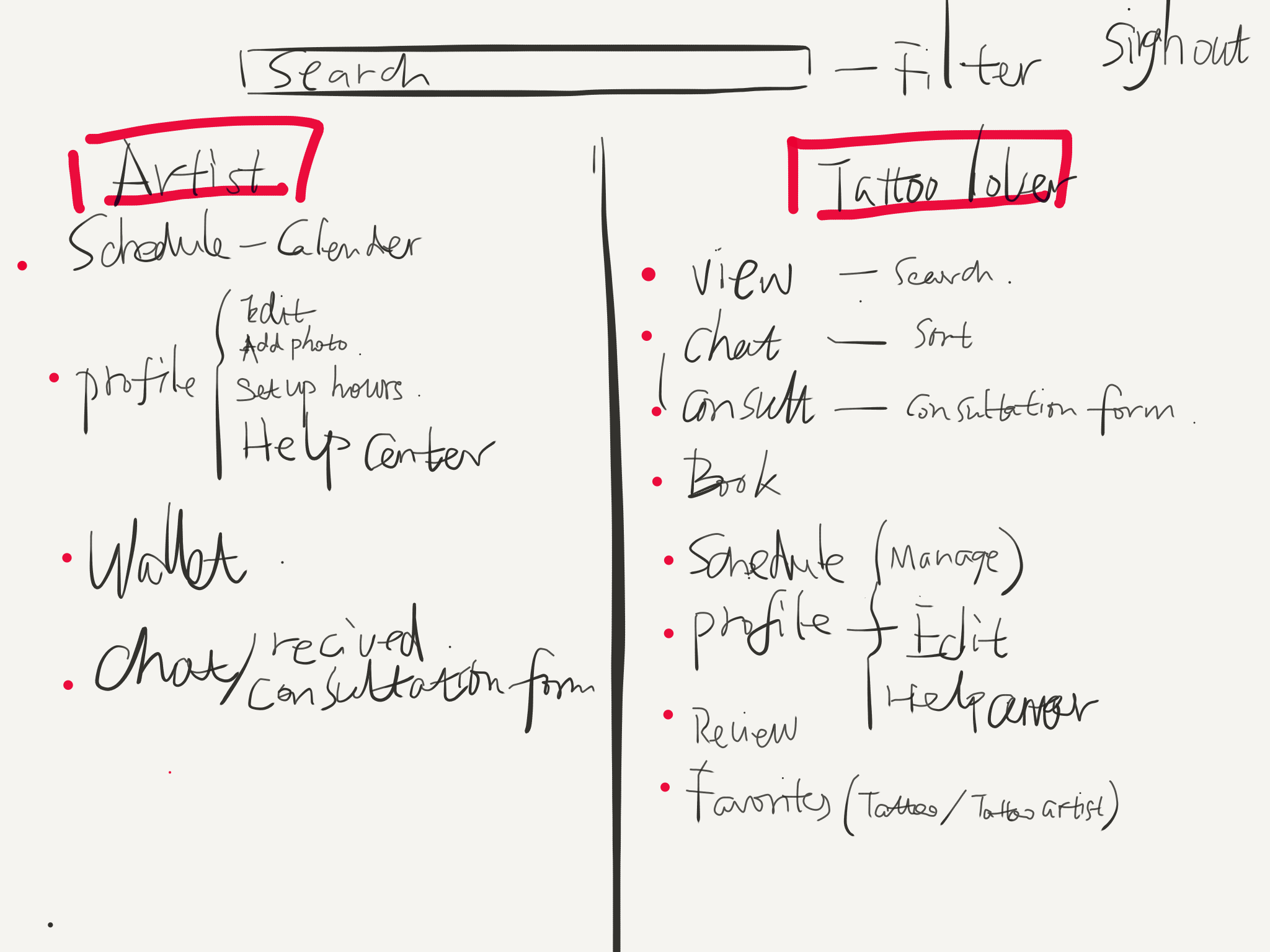
After all our research from Stakeholders and users I prioritized features, and laid out all the features.

Synthesis
Site Map & User flow
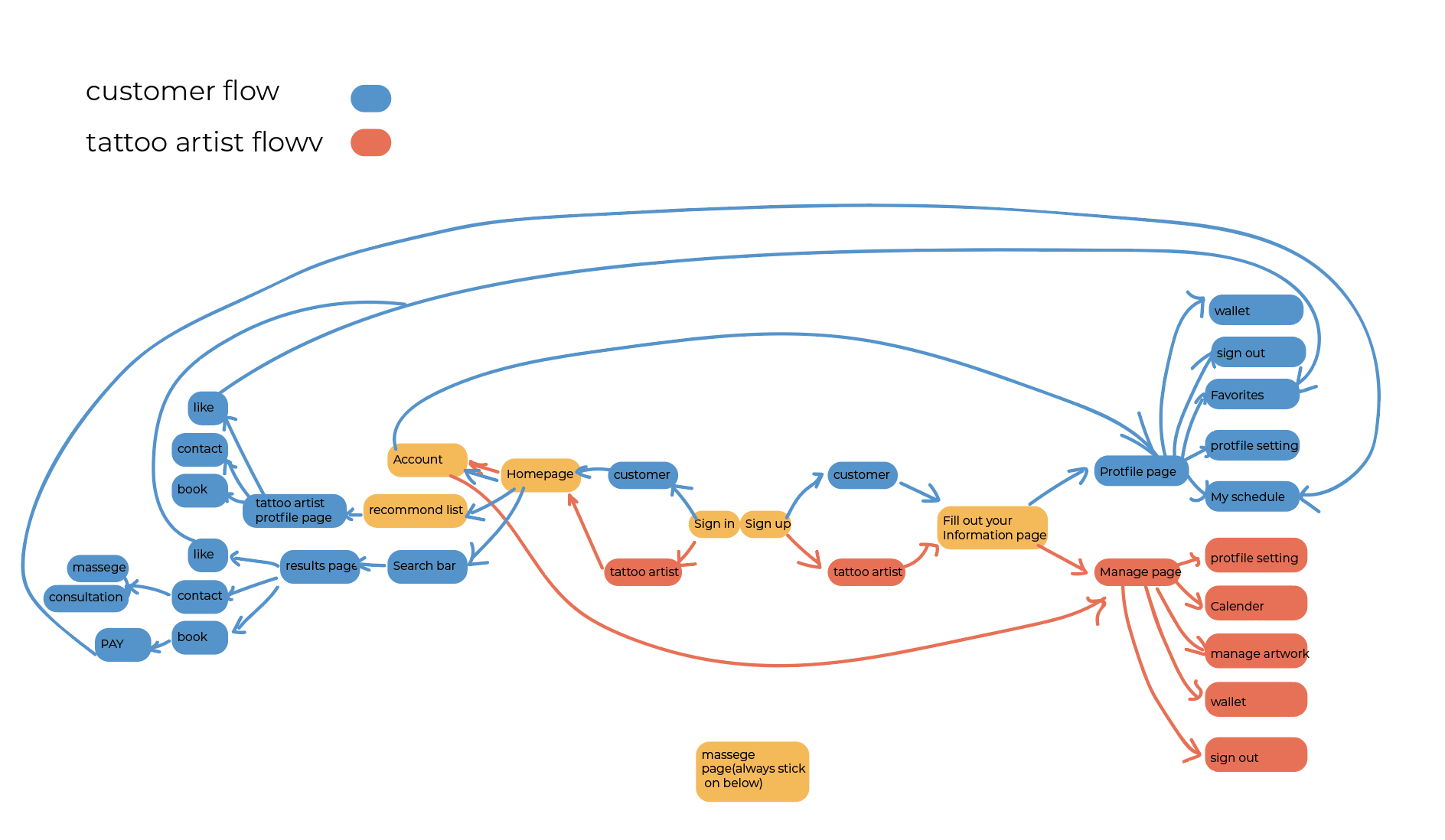
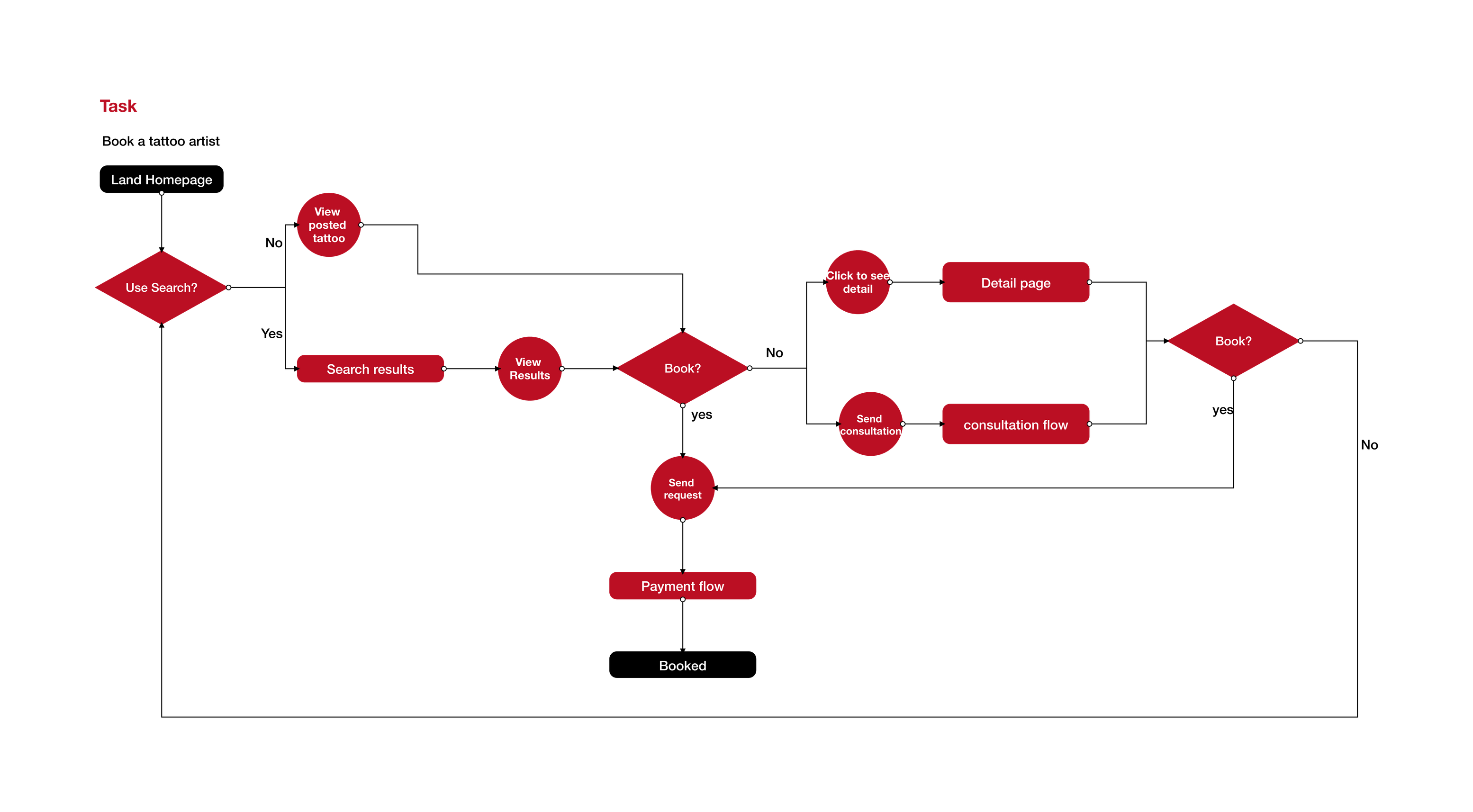
Once I narrowed down the features I built a sitemap. Following the site map, I created the essential user flows diagram to see all the various interactions users should have on my site. And make sure I don’t miss important steps in the process.


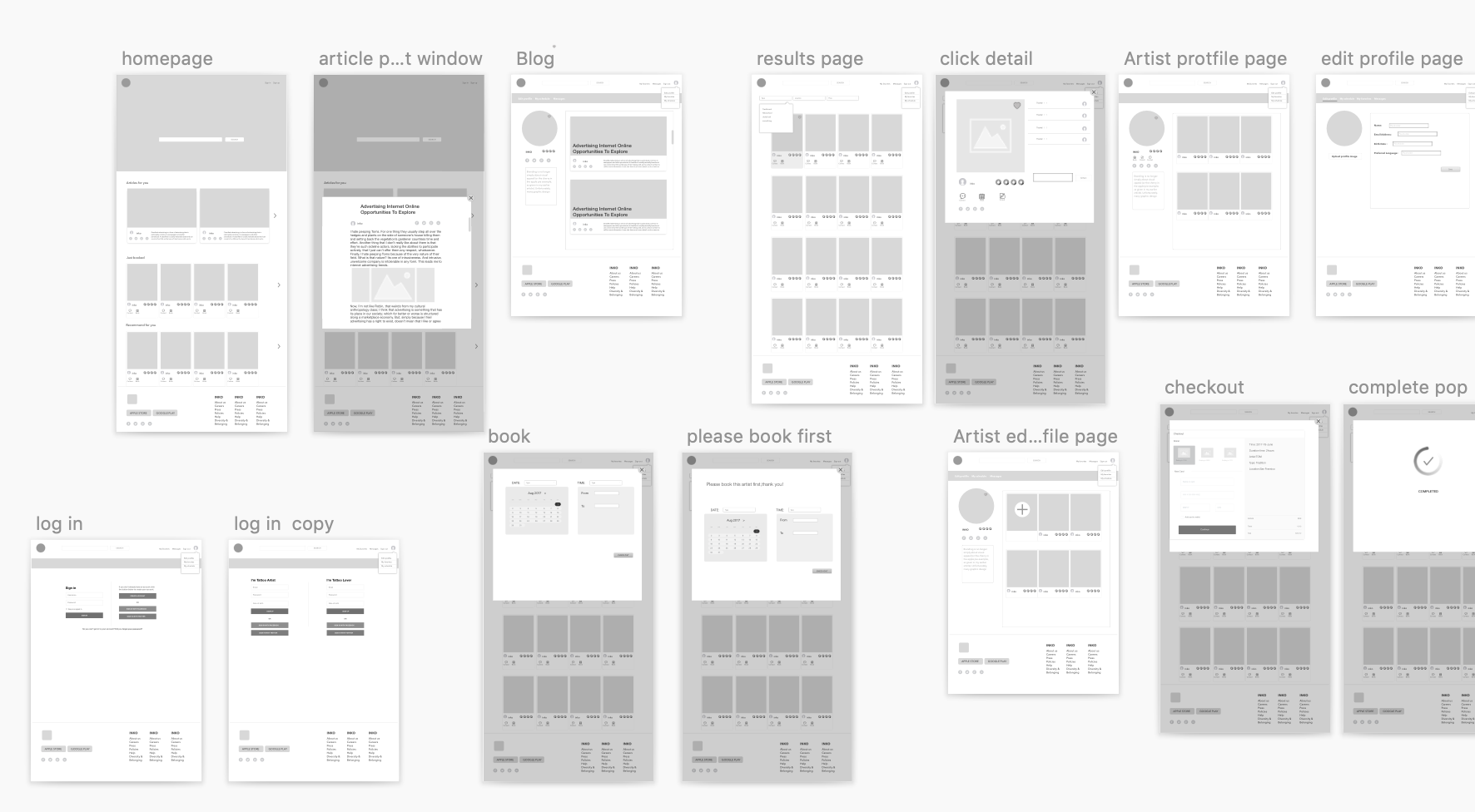
Wireframes & Testing
Given all my research, I began to find a solution for Tattoo lover and tattoo artist separately, I designed essential screens first and expanded to more detailed screens. After the first round of design, I prototyped it and conducted usability testing.

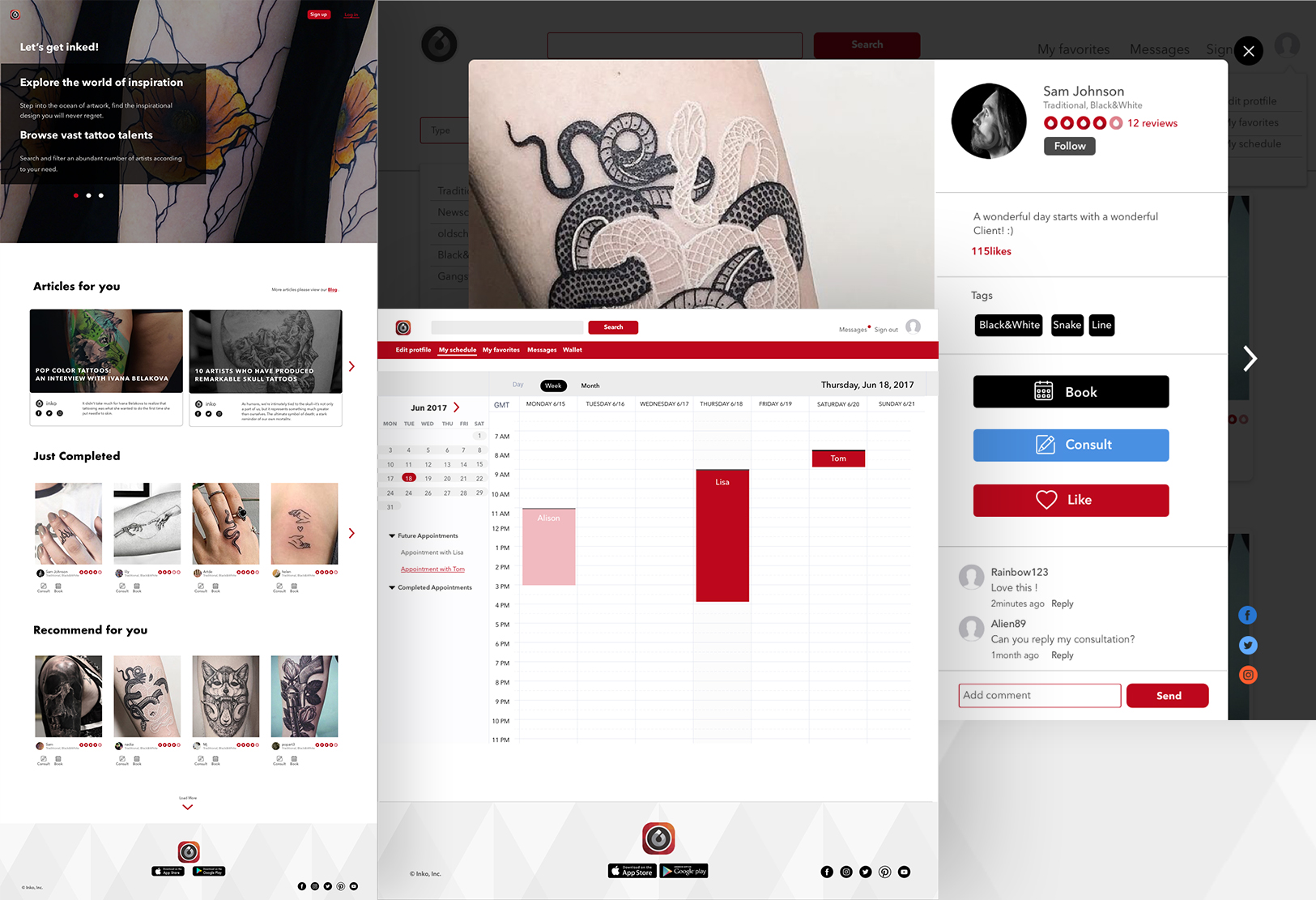
High Fidelity Wireframes
After usability testing, I realized I still haven’t found a way to simplify the consultation flow and merge into the chat box seamlessly. And also, a good way to manage the calendar. I decided to take a step back and did analysis again about other freelancing platform and redesigned the flows to move forward to the hi-fidelity wireframes.